Nested Divs Spaced Evenly
04/18/2013, Thu
Categories:
#CSS
Get Child Divs to Align Vertically with Spacing
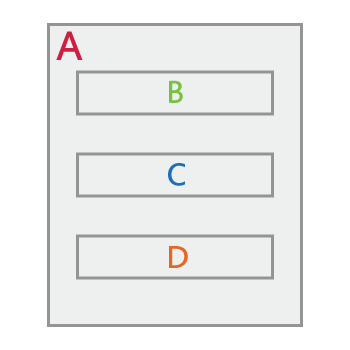
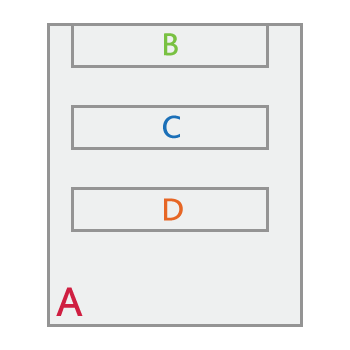
You may find yourself having to align fixed-height divs that are nested within a parent div. For example, you might have images that need equal spacing at the top and the bottom. In order to do this, set a margin-bottom on all the child divs (B, C, D) within the parent div (A).

Then set a margin-top for the first child (B). The first nested div is given an id and the css pseudo class of :first-child is applied. The reason I did it this way, instead of using margin-top on all the child divs with :last-child psuedo class on the last child div, is because the :first-child is supported in older browsers.